UX Design Project
get savvy.
design brief
To design a mobile application for Glasgow City Council, aimed at providing new students in Glasgow a guide to the city, where they can book event tickets and access discounts, driving sales and footfall to local businesses. Following the Double Diamond Design process, utilise UX tools and theories to create a high-fidelity prototype, 15 page process document and a video presentation.
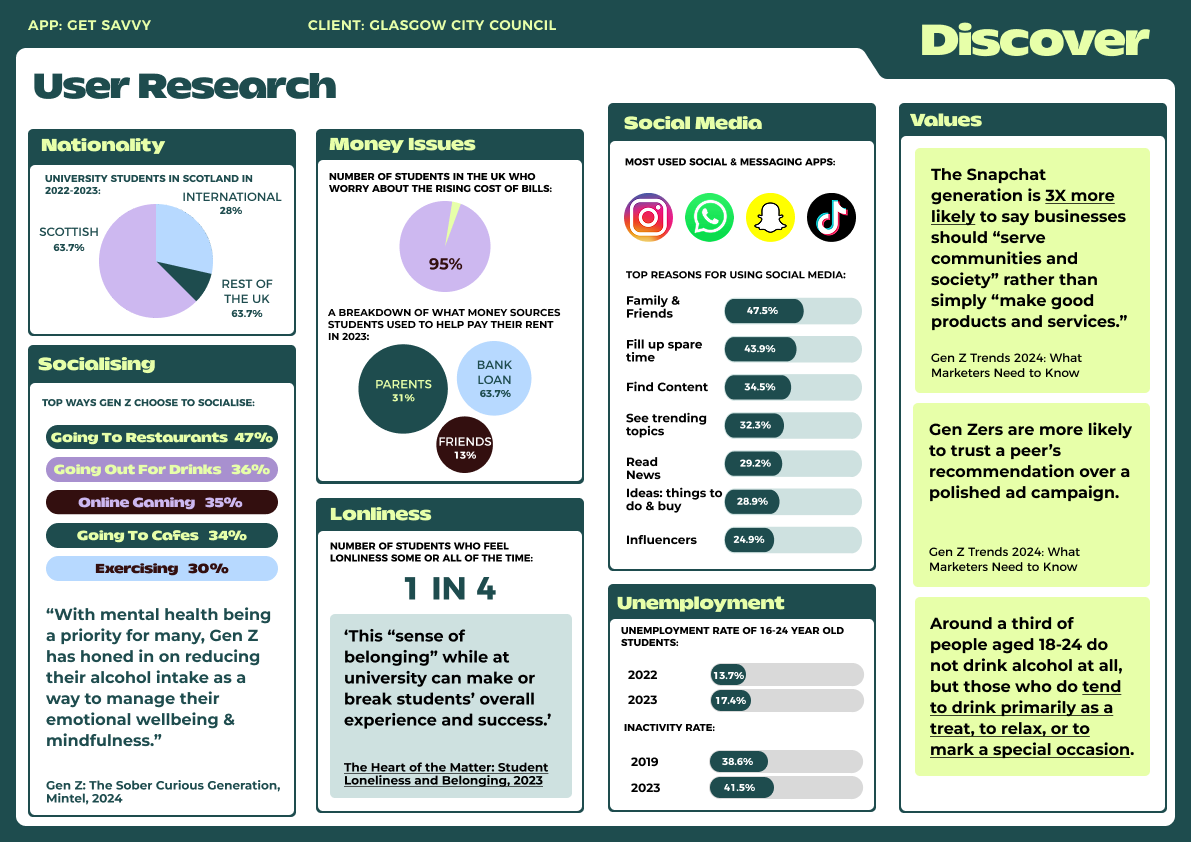
In the discover stage, both client research and user research were explored through secondary research. Next a competitor review using heuristic evaluation was completed. To summarise the section, the market opportunity was outlined.
Key UX tools used:
Client research
User research
Competitor analysis / heuristic evaluation
01. discover
The information gathered in the discover stage was then evaluated to identify user needs and problems that the app can address, using UX tools to clearly define.
Key UX tools used:
Empathy Map
User Personas
POV Statements
How Might We (HMW)
Jobs to be Done (features)
Kano and MoSCoW
02. define
At this stage, solutions to the identified problems were explored, starting with user flows and low-fidelity paper sketches to generate multiple ideas. Light gamification was also explored to encourage engagement, through awards for app usage and swipe features inspired by Tinder. This was followed by visual identity development, where the goal was to create an identity that represented Glasgow as a fun, vibrant and diverse city, making it clear to users that the app is more than just informational.
Key UX tools used:
User Flows (Figjam)
Crazy 8’s
Low-fi wireframes (paper & Figma)
Early User Testing
Gamification
Visual Identity
Mid-fi wireframes (Figma)
03. develop
The final users flows created included:
On-boarding
Search and buy tickets to an event
Join a community and ask a question
Update accessibility settings